- Bootstrap snippet. 500 internal server error page
- HTML code
- CSS code
- Similar snippets
- Trending now
- About this bootstrap snippet
- Bootstrap 3.3.6
- Responsive
- Crossbrowser compatibility
- Jquery plugins
- semantic html 5
- Simple Integration
- Error page in bootstrap
- Questions / Comments:
- Alerts
- Examples
- Link color
- Additional content
- Well done!
- Dismissing
- JavaScript behavior
- Triggers
- Methods
- Events
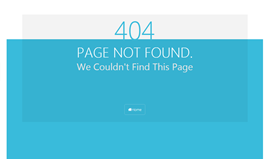
- Bootstrap snippet. 404 error page
- HTML code
- CSS code
- Similar snippets
- Trending now
- About this bootstrap snippet
- Bootstrap 3.3.4
- Responsive
- Crossbrowser compatibility
- Jquery plugins
- semantic html 5
- Simple Integration
- Twitter Bootstrap Alerts and Errors tutorial
- Introduction
Bootstrap snippet. 500 internal server error page
This snippet was created to help web designers, front-end and back-end developer save time. Use it for free in your project and build your app faster,
You can also download the HTML, CSS, and JS code.
Tags: error404,error500
HTML code
This is the html code used to create this bootstrap snippet, You can copy, paste, change, customize and run the following HTML code inside a page with bootstrap included, to get a result like the one shown in the preview selection
Copy to clipboard Download
CSS code
This is the css code used to create this bootstrap snippet, You can copy, paste, change, customize and run the following CSS code inside a page with bootstrap included, to get a result Like the one shown in the preview selection
Copy to clipboard Download
Similar snippets
Find more similar snippets using the following tags:error404,error500
500 page error option
Server error 500 bootdey
Server error 404 bootdey
Simple 404 error page
Trending now
bs5 dark footer
profile with data and skills
profile edit data and skills
General Search Results
About this bootstrap snippet
This bootstrap snippet, 500 internal server error page, was published on Feb 2nd 2016, 20:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This snippet currectly have 11.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
This snippet is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This snippet can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working
Error page in bootstrap
Questions / Comments:
arpdemo () — 11 months ago — Reply 0
Wow! Now confuse which one to select. Will try few from .
arpdemo () — 11 months ago — Reply 0
Wow! Now confuse which one to select. Will try few from https://www.technicalarp.com/2022/01/free-404-error-page-html-template.html .
arpdemo () — 11 months ago — Reply 0
Wow! Now confuse which one to select. Will try few of 404 error page templates .
arpdemo () — 11 months ago — Reply 0
Wow! Now confuse which one to select. Will try few of 404 error page templates .
arpdemo () — 11 months ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
deneme55 () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
fofego3336zefaracom () — 1 year ago — Reply 0
Be simple to be Nice , my conclusion from those templates , thanks a lot =D
Faiçal Asmai () — 5 years ago — Reply 0
I liked the simplicity of this design. Few Years back when IE was dominant, there used to be the annoying default page for 404.Gladly things have changed now. Anyway thanks. Also if someone wanna check the Story behind 404 then it can be read here http://abbasharoon.me/404-r.
Abbas Haroon () — 6 years ago — Reply 0
Very handy i agree!
Ellahworks.com () — 6 years ago — Reply 0
thanks, inspired me to modify it
Adi Fahmi () — 7 years ago — Reply 0
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
Examples
Alerts are available for any length of text, as well as an optional dismiss button. For proper styling, use one of the eight required contextual classes (e.g., .alert-success ). For inline dismissal, use the alerts jQuery plugin.
Conveying meaning to assistive technologies
Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies – such as screen readers. Ensure that information denoted by the color is either obvious from the content itself (e.g. the visible text), or is included through alternative means, such as additional text hidden with the .sr-only class.
Link color
Use the .alert-link utility class to quickly provide matching colored links within any alert.
Additional content
Alerts can also contain additional HTML elements like headings, paragraphs and dividers.
Well done!
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Dismissing
Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how:
- Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript.
- If you’re building our JavaScript from source, it requires util.js . The compiled version includes this.
- Add a dismiss button and the .alert-dismissible class, which adds extra padding to the right of the alert and positions the .close button.
- On the dismiss button, add the data-dismiss=»alert» attribute, which triggers the JavaScript functionality. Be sure to use the element with it for proper behavior across all devices.
- To animate alerts when dismissing them, be sure to add the .fade and .show classes.
You can see this in action with a live demo:
JavaScript behavior
Triggers
Enable dismissal of an alert via JavaScript:
Or with data attributes on a button within the alert, as demonstrated above:
Note that closing an alert will remove it from the DOM.
Methods
| Method | Description |
|---|---|
| $().alert() | Makes an alert listen for click events on descendant elements which have the data-dismiss=»alert» attribute. (Not necessary when using the data-api’s auto-initialization.) |
| $().alert(‘close’) | Closes an alert by removing it from the DOM. If the .fade and .show classes are present on the element, the alert will fade out before it is removed. |
| $().alert(‘dispose’) | Destroys an element’s alert. |
Events
Bootstrap’s alert plugin exposes a few events for hooking into alert functionality.
Bootstrap snippet. 404 error page
This snippet was created to help web designers, front-end and back-end developer save time. Use it for free in your project and build your app faster,
You can also download the HTML, CSS, and JS code.
Tags: error404,error500
HTML code
This is the html code used to create this bootstrap snippet, You can copy, paste, change, customize and run the following HTML code inside a page with bootstrap included, to get a result like the one shown in the preview selection
Copy to clipboard Download
CSS code
This is the css code used to create this bootstrap snippet, You can copy, paste, change, customize and run the following CSS code inside a page with bootstrap included, to get a result Like the one shown in the preview selection
Copy to clipboard Download
Similar snippets
Find more similar snippets using the following tags:error404,error500
Simple 404 error page
404 error page with blur
500 page error option
Trending now
bs5 dark footer
profile with data and skills
profile edit data and skills
General Search Results
About this bootstrap snippet
This bootstrap snippet, 404 error page, was published on Jun 30th 2015, 23:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This snippet currectly have 8.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
This snippet is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This snippet can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working
Twitter Bootstrap Alerts and Errors tutorial
Introduction
Twitter Bootstrap allows you to style successful execution of a stuff, warning, and error messages of your website or app. In this tutorial, you will learn how to do that.
Creating a simple alert message
Using CSS class «alert», which is located from line number 2123 to 2175 of bootstrap.css version 2.0.1, you may create a simple alert message. You may add an optional close icon to it.
When you click the close icon in the alert box, it is closed. And for this interactivity, you have to add two JavaScript files jquery.js and alert.js. You may add them just before your body element closes.
Example of creating a simple alert message with Twitter Bootstrap
Note that from line number 18 to 21 are required. Everything else is for demonstration purpose only.
Output

View Online
Extending simple alert message
With two more CSS classes «alert-block » and «alert-heading», you may extend the previously shown simple alert message. It gives you more control over text to rendered and you may add a text header preceding the alert text.
When you click the close icon in the alert box, it is closed. And for this interactivity, you have to add two JavaScript files jquery.js and alert.js. You may add them just before your body element closes.
Example of extending simple alert message with Twitter Bootstrap
Output

View Online
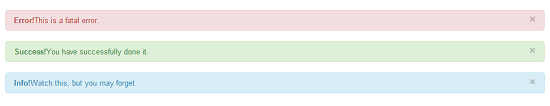
Creating alerts on error, success, and information
Twitter Bootstrap allows you to create alerts suitable to be rendered on error or danger, success, and information. For error, you need CSS class «alert-error», for success you need «alert-success» class and for the information you need a class «alert-info». And of course, like it is stated in the previous examples, you need to JS files jquery.js and alert.js.
Example of alerts on error, success, and information with Twitter Bootstrap
Output 
View Online
Follow us on Facebook and Twitter for latest update.